Créer rapidement un sous-theme Bootstrap 3(sass) pour Drupal 8
Créer rapidement un sous-theme Bootstrap 3(sass) pour Drupal 8
Depuis la version 8.x-3.0-rc2 (août 2016), le theme Drupal Bootstrap propose un staterkit intégrant Sass.
Les étapes pour créer un tel sous-theme sont présentées ici avec leurs différentes commandes linux.
J'ai ensuite réunis ces commandes dans un script install-bootstrap-sass.sh qui permet d'installer pour nous un sous-theme en quelques minutes.
Prérequis
Avant tout il faut disposer d'une installation de Drupal 8 sur un serveur (ou VM) disposant de drush et capable de compiler du sass.
Nous pouvons pour cela utiliser Drupal VM et y installer ruby-compass (lire ici).
Installer Drupal Bootstrap
Commençons par installer le thème Drupal Bootstrap. (version 8.x-3.1 au moment de cet article.)
Avec Composer, se placer depuis un bash dans le répertoire de drupal 8 ou se trouve le fichier composer.json :
$ composer require drupal/bootstrap
Ceci va télécharger le package dans le répertoire theme/contrib et inscrire le theme et ses dépendances dans le fichier composer.json mais ne va pas l'installer. Pour cela se placer dans /web et utiliser drush :
$ cd web
$ drush en boostrap
Voilà le thème boostrap est maintenant installé dans le repertoire themes/contrib et activé, nous allons pouvoir créer un sous thème.
Le script install-bootstrap-sass.sh
J'ai réuni toutes les lignes de commandes des étapes qui suivent dans un shell script qui permet de créer rapidement un sous-theme bootstrap sass pour Drupal.
Il suffit de placer ce script à la racine du répertoire themes de Drupal 8 puis de lancer la commande :$ ./install-bootstrap-sass.sh
Ce script est un outil de développement et a été tester uniquement sur ubuntu (drupal VM). Ne pas utiliser sur un serveur de production.
A Utilisez à vos propres risques, sans aucune garantie.
Lire le README.md et télécharger le script install-bootstrap-sass.sh.
Si le script ne fonctionne pas sur votre machine, vous pouvez toujours suivre les étapes suivantes une à une.
Étapes pour créer un sous-thème bootstrap (sass)
Plaçons nous dans le répertoire themes$cd themes
Pour commencer il nous faut copier le starterkit sass fournit par bootstrap dans un dossier custom et le renommer avec le nom de notre sous thème (ici dwheel).$ cp -r contrib/bootstrap/starterkits/sass custom/dwheel
Il nous faut ensuite renommer tous les fichiers avec THEMANAME. par dwheel.
$ mv custom/dwheel/config/install/THEMENAME.settings.yml custom/dwheel/config/install/dwheel.settings.yml
$ mv custom/dwheel/config/schema/THEMENAME.schema.yml custom/dwheel/config/schema/dwheel.schema.yml
$ mv custom/dwheel/THEMENAME.libraries.yml custom/dwheel/dwheel.libraries.yml
$ mv custom/dwheel/THEMENAME.theme custom/dwheel/dwheel.theme
Attention THEMENAME.startekit.yml doit en plus être renommer en dwheel.info.yml
$ mv custom/dwheel/THEMENAME.starterkit.yml custom/dwheel/dwheel.info.yml
Éditons le contenu des fichiers avec un rechercher/remplacer de THEMENAME et THEMETITLE par dwheel :
$ sed -i "s/THEMENAME/dwheel/g" custom/dwheel/config/schema/dwheel.schema.yml
$ sed -i "s/THEMETITLE/dwheel/g" custom/dwheel/config/schema/dwheel.schema.yml
$ sed -i "s/THEMENAME/dwheel/g" custom/dwheel/dwheel.info.yml
$ sed -i "s/THEMETITLE/dwheel/g" custom/dwheel/dwheel.info.yml
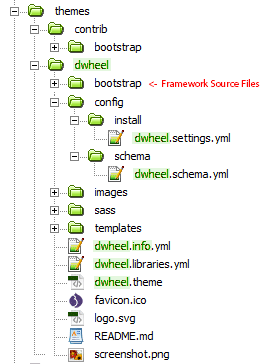
Installer [Bootstrap Framework Source Files] dans le sous thème
Comme indiquer dans le README.md du starterkit sass, il faut créer à la racine de votre thème un nouveau répertoire /bootstrap contenant le [Bootstrap Framework Source Files].
Télécharger et décompresser l'archive à la racine de dwheel et renommer le dossier /bootstrap-sass-master en /bootstrap.
$ wget -P custom/dwheel https://github.com/twbs/bootstrap-sass/archive/master.zip
$ unzip custom/dwheel/master.zip -d custom/dwheel/
$ mv custom/dwheel/bootstrap-sass-master custom/dwheel/bootstrap
$ rm custom/dwheel/master.zip
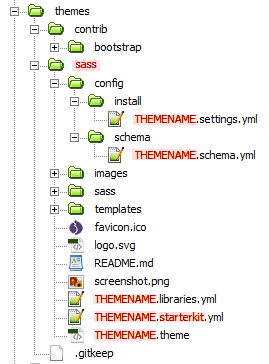
Aperçu des modifications du dossier de sous-thème
| AVANT | APRÈS | |
|---|---|---|
 |  |
Les répertoires stylesheets et sass
Important : Il faut également modifier dans le fichier dwheel.libraries.yml
à la ligne 4 : css/style.css: {}
par : stylesheets/style.css: {}
autrement drupal ne lira pas votre css.
$ sed -i "s/css\//stylesheets\//g" custom/dwheel/dwheel.libraries.yml
Edit du 03/04/2017 : Il faut également renomer le dossier scss en sass :
$ mv custom/dwheel/scss custom/dwheel/sass
Compiler avec compass
Compass va créer le dossier stylesheets et son fichier styles.css lors de la première compilation. Se placer dans notre répertoire de sous theme et lancer compass compile :$ cd custom/dwheel$ compass compile
directory stylesheets
write stylesheets/style.css
Vérifier que compass a bien créé le dossier stylesheets avec le fichier styles.css. Si problème vérifier les points précédents.
Activer et définir le sous-thème comme thème par défaut avec drush
Se placer dans /web et activons notre sous thème et le définir comme thème par défaut :
$ cd ../..
$ drush en dwheel
$ drush config-set system.theme default dwheel
Bienvenue sur le blog !
Il s'agissait au départ d'un recueil de notes donc certains billets sont plutôt succincts.
J'espère que vous y trouverez l'info qu'il vous manque dans votre recherche.
Vos commentaires sont les bienvenus.
Bonne lecture !
Catégorie
Tags
- Androïd
- Apache
- Ardour
- Atom
- bash
- BEM
- Bootstrap
- calDAV
- carDAV
- Casque
- Cheat sheet
- CKEditor
- Commerce
- Compass
- Composer
- CSS
- Docker
- docker4drupal
- Drupal
- Drupal 7
- Drupal 8
- DrupalVM
- Drush
- faderport
- Fancy
- Features
- Font-awesome
- Git
- Github
- GitLab
- GNU
- grid
- Hacking
- htaccess
- html5
- Imce
- Jack
- Javascript
- jplayer
- jQuery
- Lavalamp
- Less
- Lightning
- Linux
- locahost
- memtest usb .img .iso
- Music
- Mysql
- Omega
- owncloud
- Pageant
- Parallax
- php
- phpMyAdmin
- Portainer
- Puphpet
- Putty
- Regex
- Responsive
- Samba
- Sass
- Sécurité
- SEO
- Solcalendar
- Solr
- ssh
- suggestions
- Taxonomy display
- TouchDaw
- Traefik
- Utilitaire
- Vagrant
- vidéo
- VirtualBox
- vlc
- Wamp
- Webform

